html queryselector multiple classes
Will return a list containing any element that is a form or p or legend. Const list documentquerySelectorAlldiv p.
The querySelector method is a standard DOM API that returns the first element that matches the selectorIf youre iterating over an array consider adding some.

. As such we can also. For a full list go to our CSS Selectors Reference. Const inner select.
So in the above code both the div have 3 classes each but queryselector returned us only the first element with class para whereas queryselectorall returned us a complete array. Any HTML element can have as many different classes as needed to style the. QuerySelector select.
Lwc queryselector by class. Thats not the first one you. Javascript by Armandres on Apr 20 2022 Donate Comment.
Query selector element with 2 classes. CSS selectors select HTML elements based on id classes types attributes values of attributes etc. Queryselector multiple classes Code Answers.
Use a comma seperated list ie d-trigger m-trigger. Var list documentquerySelectorAllform p legend. Specifies one or more CSS selectors to match the element.
These are used to select HTML elements based on their id classes types attributes values of attributes etc. Per the example above we can target div and p tags by targeting them how we would in a stylesheet. Const select document.
CSS also has the other concept. Note d-triggerm-trigger would try to select elements that has both classes instead of selecting elements that have. If no matches are found null is returned.
Learn pro tips on assigning multiple classes to HTML elements. The scope pseudo-class restores the expected behavior only matching selectors on descendants of the base element. The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument.
The Document method querySelector returns the first Element within the document that matches the specified selector or group of selectors. Thats precisely the intended behavior of querySelector it finds all the elements in the document that match your query and then returns the first one.

What Is The Queryselector Method In Javascript Document Queryselector Explained Youtube

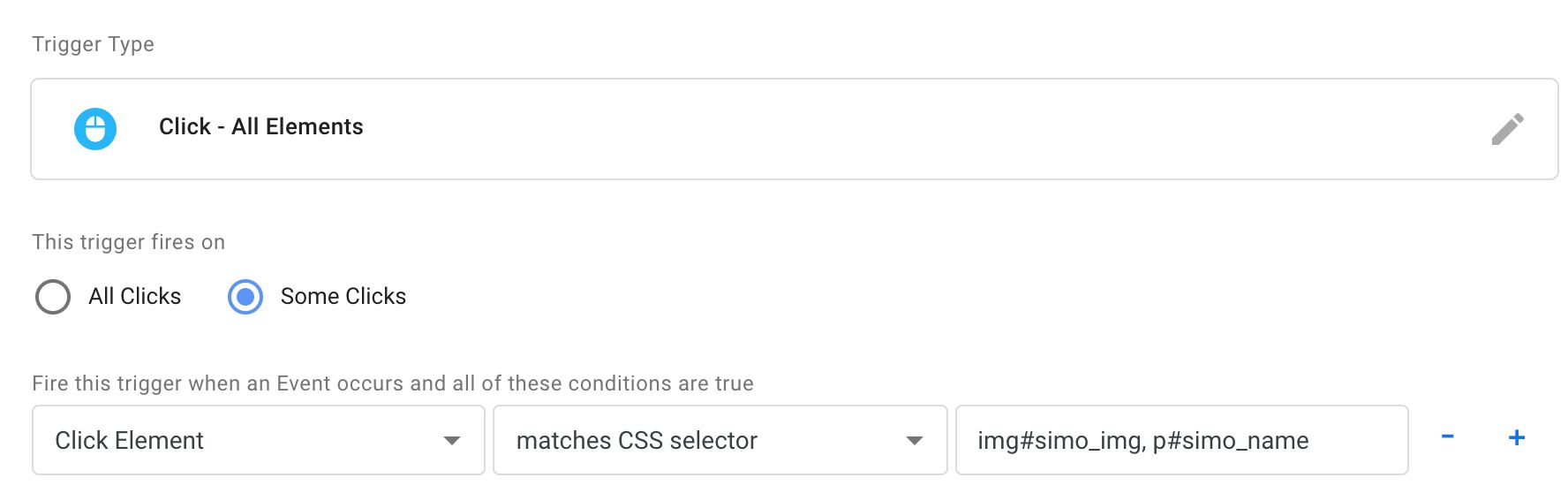
Css Selector Guide For Google Tag Manager Simo Ahava S Blog

Javascript Getelementsbyclassname Javatpoint

Get The Closest Element By Selector
How To Target An Element With Multiple Classes In Jquery Quora

Style Elements Using Javascript Html Infographic Eyehunts

Codepen Javascript And Jquery Lesson

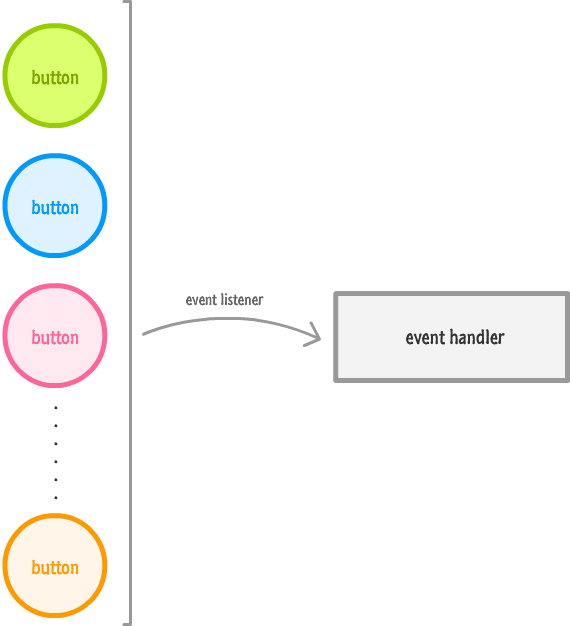
Handling Events For Many Elements Kirupa

Using Queryselector And Queryselectorall

Add And Remove Multiple Classes In Javascript For Dom Element

Select Page Elements Basic Guides Guides Docs

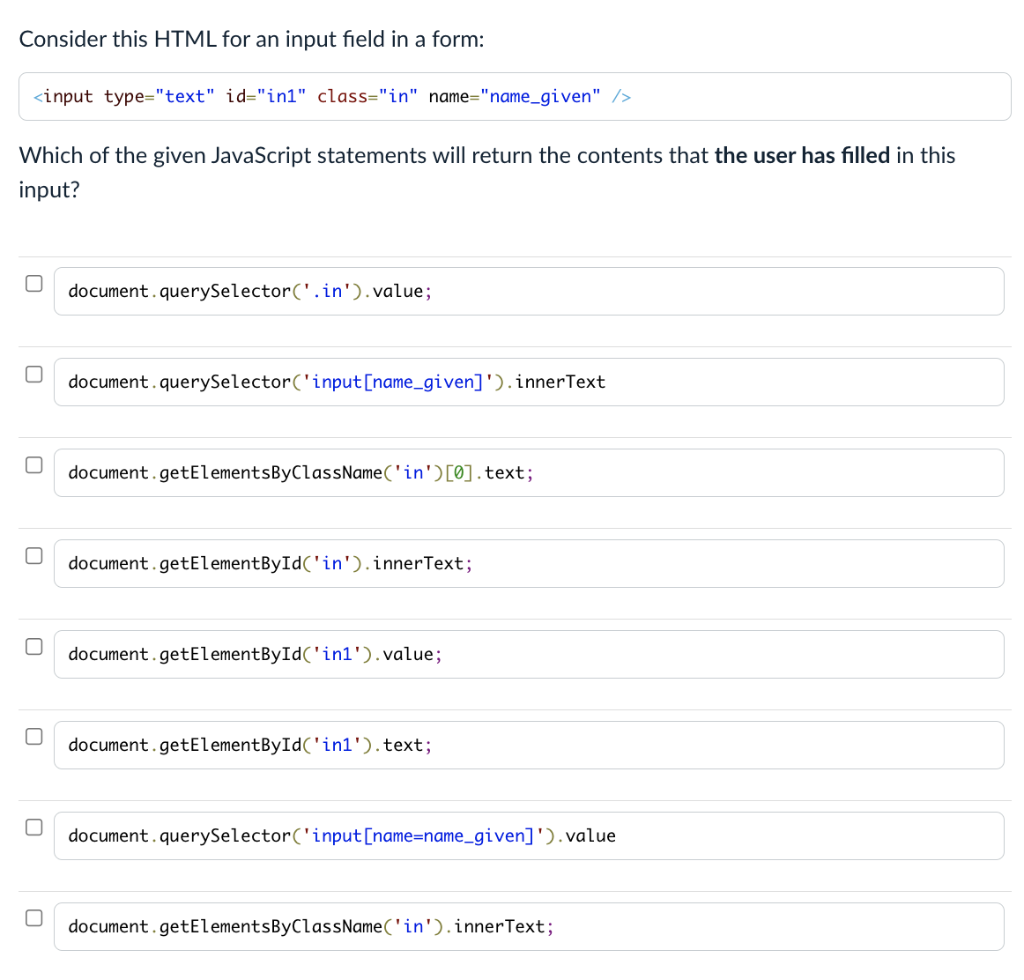
Solved Consider This Html For An Input Field In A Form Chegg Com

Add Event Listener On Multiple Elements Vanilla Js

How To Use Queryselector In React Upbeat Code

Solved Question 10 1 Pts The Classname Property Is The Best Chegg Com

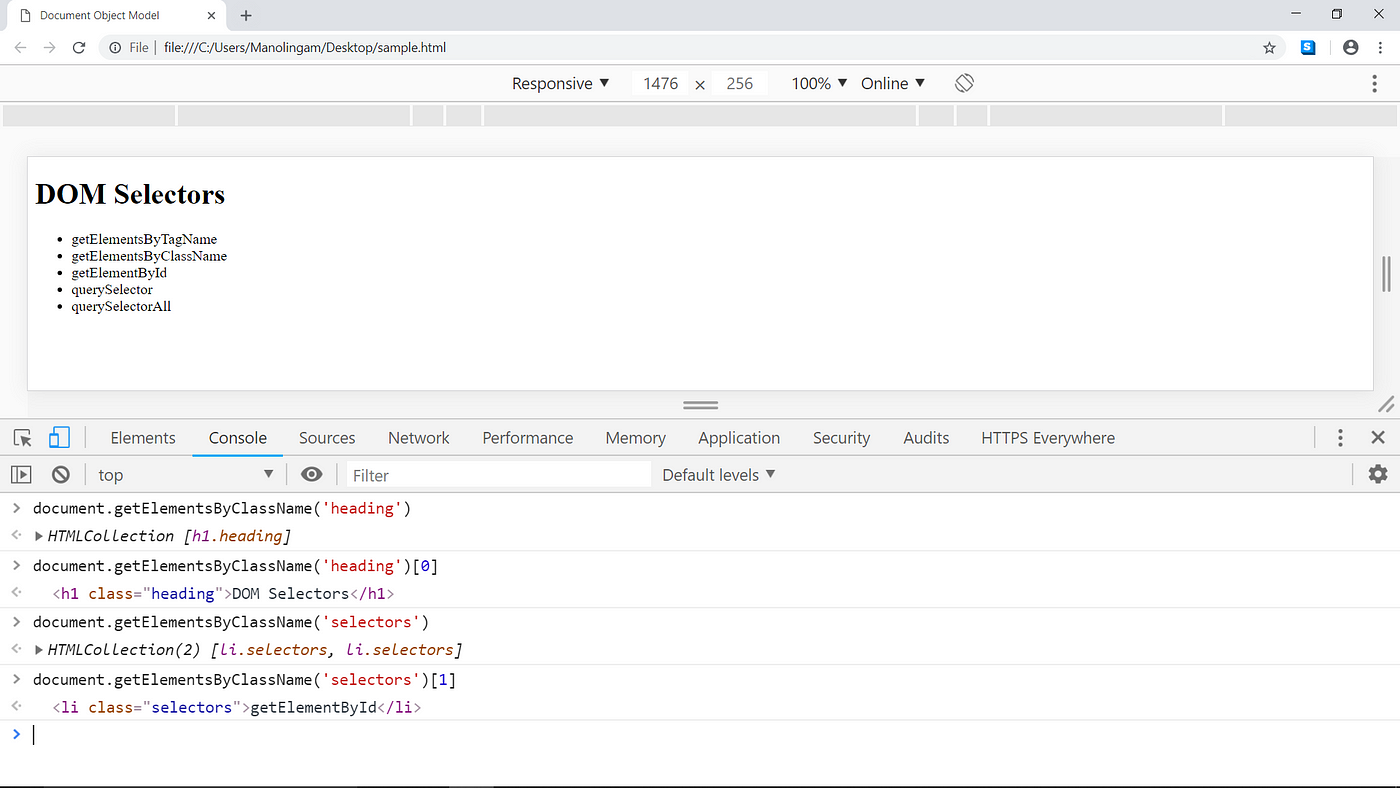
Dom Selectors Explained Understanding Dom Selectors To Write By Mano Lingam Bits And Pieces
What Is The Queryselector In Javascript What Is It Used For When Can I Use It And How Quora